Why I chose Strapi, Flutter, and React for building an MVP for a Multi-tenant SaaS
In this post, I'll walk through how my Sales Team played a vital role in deciding (/pivoting) the Tech Stack for this SaaS platform we are building. While our design team was still working on the UI, the Marketing fellas managed to sell the product to two clients. Now we had to race to the MVP(Minimum Viable Product) point in a short time to make the clients stay.
The first thing we had to do was to find a lean version of the MVP. So we had to rip off a lot of features from the previously decided list. It did not stop with that. We also had to convince the design team to give us a very simple UI to speed up the development.
Factors deciding Tech Stack
We, developers, choose the Technologies for building the project by taking into consideration multiple variables such as
- Project Requirements.
- Resource availability.
- Time to Market.
- Development and Maintenance cost.
- Scalability.
- Security.
What are we building?
I cannot give you the context of the platform. My Organization wouldn't let me do that. So, for the sake of the blog post, let's assume the system we are building is an application for small companies. This platform aims to provide a unified version of CRM and ERP. Also, we are targetting multiple similar companies to be our potential customers. That's where the multi-tenancy comes into play.
Stakeholders of platform
- Managerial staff.
- Junior staff.
- Customer.
This causes our system to have multiple authentication and authorization flows for different user roles. Also, there is a need for data security policies because different roles have different levels of permissions. (Low-level staff will not have access to the customer data).
Deployments
- All the Managers will have a web app to communicate with the customers and to delegate the junior staff.
- The junior staff will be using a mobile app to receive tasks from the managers.
- The Customers, with the help of a mobile app, can place orders and make payments and also occasionally, talk with the managers in case of any mishaps or other needs.
Final Technology stack
With the highly ambitious time-to-market (or MVP for that case), building this multi-tenant, multi-user system from scratch, with full functionality is unimaginable.
Backend
The practical choice was to start with a headless CMS. Strapi was an easy decision because it almost had everything that the system demanded or I preferred.
- Multiple user roles.
- Role-based permissions. (with isOwner Policy)
- Support for MongoDB.
- GraphQL support.
- Deep querying (Out of the box 🤯).
Some other perks include
- Intuitive Admin Dashboard.
- Friendly Community.
- Developer-friendly Docs.
For payments, we went with the microservice approach. The payments service is written in NodeJS and has a PostgreSQL Datastore for persistence.
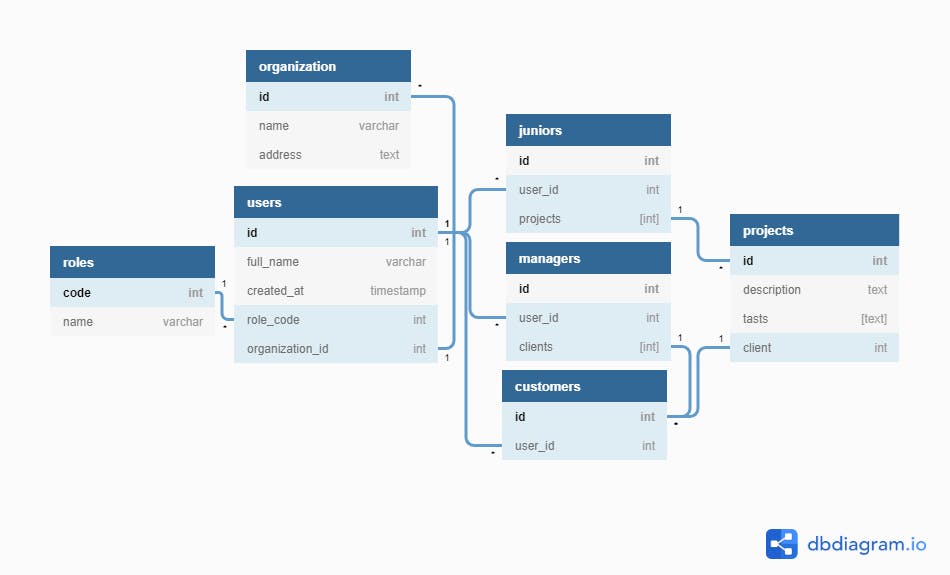
To achieve multi-tenancy, the approach I am using is to add an organization_id column (or field) to all the tables (or collection). Thereby eliminating the request originating from another organization in the application layer.

Web App
Since the managers are the only users of the Web app and the fact that they will use it only in their offices gives us a couple of advantages.
- High-speed, High-uptime office internet - So we need not worry about PWA's and offline support.
- Desktop/Tablet users - No need to support mobile devices.
With all this in mind, the decision was to build a Single Page App(SPA) with ReactJS (CRA). To fasten the development, even more, we decided to proceed further with the Material-UI library for React. By choosing this path, we have to sacrifice the UI that our design team has worked on for weeks.
Mobile App
Flutter was the framework of choice because, we've built a flutter app previously, and now it's in production. So I made a starter-kit from it and thereby giving us a headstart. The kit includes
and a lot of boilerplate code.
After all this struggle, the MVP is finally ready now and is due for its first client demo tomorrow. Wish us luck 🥳.